Merhaba Fakir Yazar Okurları;
Her ne kadar güncel sorunlar hakkında makaleler yazsam da. Arada bir Web Yazılım ve Web geliştiricileri için bir kaç makale eklemek istiyorum.
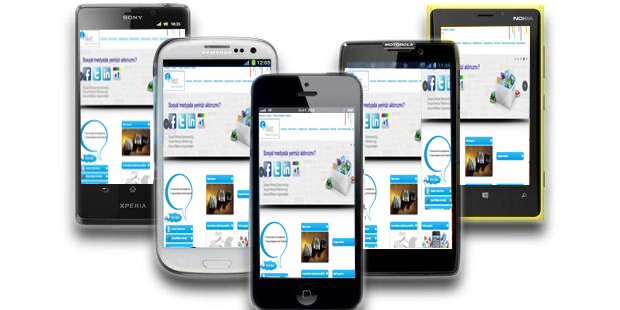
Web Sayfanızın Mobil ve Tablet Görünümü Niçin Önemli?

Teknolojinin monitör ekranlarından telefon ekranlarına geçmesi ile birlikte artık kullanıcıların İnternet’de gezebilmesi bilgiye ulaşabilmesi için elinde akıllı bir telefon olması yeterli. Ancak web sayfanızın mobil arayüzü kullanışlı değil ise ziyaretçiler pek fazla ilgilenmeyecek ve web sayfanızda fazla zaman geçirmeyeceklerdir.
Günlük Google Analystics verilerini kontrol ederseniz, telefon ve tablet kullanıcılarının web sayfanızı ziyaret sayısı baya yüksek olduğunun farkına varacaksınız.
Google Chrome’da Web Sayfanızın Mobil ve Tablet Görünümünü Test Edin.
Web sitenizi veya uygulamanızı farklı tarayıcılarda ve farklı mobil cihazlarda test etmek önemlidir. Bununla birlikte, herkesin bir iPhone, Google Nexus, Blackberry ve yeni bir Samsung telefonu var.
Dolayısıyla, bir mobil veya tablet cihaz taklit edebilmek, sitenizi veya uygulamanızı, aslında bu cihazlara sahip olmaksızın bu cihazlarda test edebilmeniz anlamına gelir. Hiçbir emülatörün kusursuz olacağı garantisi yokken, Chrome’da sizi oldukça yakınlaştıracak ve çok çeşitli popüler mobil cihazlar ve tablet cihazları destekleyen yerleşik bir özelliği var.
Web Sayfanızın Mobil ve Tablet Görünümünü Google Chrome’da Test Edebilmeniz İçin Yapmanız Gerekenler
Google Chrome Geliştirici Araçlarını açın ve Telefon/Tablet simgesine tıklayın sol panelden istediğiniz telefon ve tablet modelini seçerek seçtiğiniz telefon yada tablet görünümünü inceleyin.
Eğer bu telefon listesinde kullandığınız telefonun modeli yok ise Edit seçeneğine tıklayarak telefon ve tablet listesinden listede olmayan modelleri seçebilirsiniz. Ayrıca Edit sekmesinde kendiniz özel boyutlar girerek görünümlerini test edebilirsiniz.
İlgili Video:
Web Geliştiricileri için Google Chrome’un geliştirdiği bu harika Mobil ve Tablet ön izleme özelliği sizlere tanıttım.
Herkese iyi çalışmalar dilerim.
Saygılar.
Fakir Yazar.




10 Haziran 2017 15:52 Ufuk
Teşekkürler Fakir Yazar. Geliştirici Araçlarına tıklamaya gerek yok kısa yoldan sayfada bir yere Sağ tıklayıp Öğeyi Denetle denmesi yeterli gerisi yine aynı.
10 Haziran 2017 16:18 segmen
Artık her insanın elinde akıllı bir telefon olduğu için insanlar bilgisayara ihtiyaç aç duymadan istediği bir konu hakkında internetten araştırma yapabiliyor. Bu yuzden de ben sitelerinin mobile uyumlu olması bence de çok önemli zira telefonun hem işlem olarak hemde boyut olarak bilgiyaradan farklı bir yani vardır.
18 Haziran 2017 04:33 Kemal Mehmet
Gercekten guzel bir anlatim olmus. deneyince bazi hatalari farkettim ve duzelttim. umarim herkesin isine yarar